
Первое, что нам необходимо сделать, это создать в папке /etc/apache2/sites-enabled/ конфигурационный файл для нашего домена
(например test.local.conf)

Файл необходимо наполнить следующим содержание:
<VirtualHost *:8080>
Define root_domain test.local
Define root_path /var/www/test.local
ServerName ${root_domain}
ServerAlias www.${root_domain}
DocumentRoot ${root_path}/www
ErrorLog ${root_path}/log/apache/error_log
TransferLog ${root_path}/log/apache/access_log
php_admin_value upload_tmp_dir ${root_path}/tmp
php_admin_value doc_root ${root_path}
php_admin_value open_basedir ${root_path}:/usr/local/share/smarty:/usr/local/share/pear
php_admin_value session.save_path 0;0660;${root_path}/tmp
</VirtualHost>
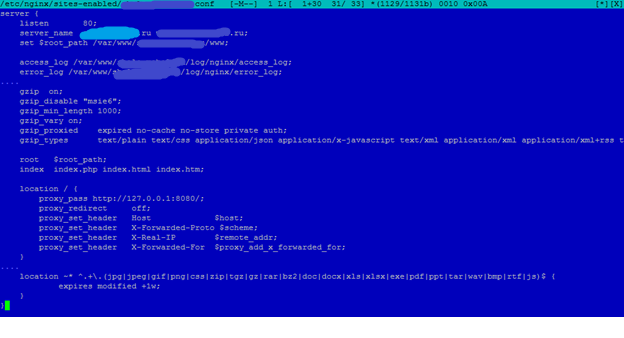
Теперь создадим конфигурационный файл в папке /etc/nginx/sites-enabled/
(например, test.local.conf)

Файл необходимо наполнить следующим содержанием;
server {
listen 80;
server_name test.local www.test.local;
set $root_path /var/www/test.local/www;
access_log /var/www/test.local/log/nginx/access_log;
error_log /var/www/test.local/log/nginx/error_log;
gzip on;
gzip_disable "msie6";
gzip_min_length 1000;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
root $root_path;
index index.php index.html index.htm;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* ^.+\.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|docx|xls|xlsx|exe|pdf|ppt|tar|wav|bmp|rtf|js)$ {
expires modified +1w;
}
}
Теперь создаем папки для файлов нашего сайта и временных файлов с помощью команды:
mkdir -p /var/www/test.local/{www,tmp}
Далее создаем папки для логово служб nginx и apache
mkdir -p /var/www/test.local/log/{nginx,apache}
Делаем владельцем папки с сайтом пользователя системы www-data
chown -R www-data:www-data /var/www/test.local
Проставляем необходимые права папке с сайтом
chmod -R 775 /var/www/test.local
Проверяем правильность конфигураций служб nginx и apache
nginx -t
apachectl configtestПерезагружаем службы nginx и apache
systemctl reload nginx
systemctl reload apache2
Далее, если мы хотим, чтобы наш сайт работал по протоколу HTTPS (с установлением безопасного соединения), нам необходимо приобрести сертификат в удостоверяющем центре.
Но есть бесплатный способ - с помощью CERTBOT и сертификата LetsEncrypt
Для этого необходимо:
1. Добавить хранилище сертификатов
sudo add-apt-repository ppa:certbot/certbot2. Установить CERTBOT
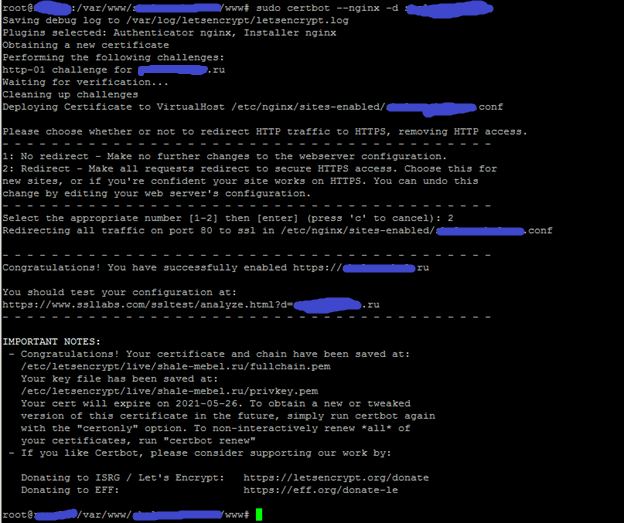
sudo apt install python-certbot-nginx3. Cоздать сертификат для нашего сайта с помощью CERTBOT
sudo certbot --nginx -d test.local

Поздравляем вас!
Вы успешно разместили свой новый домен на вашем веб-сервере.


